Webflow a été créé en 2013, ce n’est donc pas une découverte. Pourtant depuis quelques temps on a l’impression que ce CMS No Code connaît une seconde jeunesse. Qu’en est-il exactement versus le leader incontesté des CMS : WordPress ?
WordPress, le leader du marché
WordPress reste le CMS le plus connu, utilisé par près de 50% des sites open-source (code source ouvert et disponible pour n’importe qui). Avec près de 40% de parts de marché, il reste le CMS le plus utilisé au monde. Il y a une communauté gigantesque autour, qui développe des extensions (ou plugins) gratuites comme payantes.
Sa solution est gratuite, il faut uniquement payer son hébergement. Mais WordPress demande du temps pour créer le site. Il faut savoir utiliser un serveur FTP, installer des plugins et templates, savoir les mettre à jour, créer des pages et rédiger du contenu avec des mots-clés.
Si Webflow s’est vite inscrit dans le mouvement NO CODE, il ne faut pas oublier que WordPress est également du No Code : lorsque vous créez un site internet simple avec WordPress, vous sélectionnez un thème qui vous permet d’accéder à un design pré-fabriqué avec des éléments déjà conçus. Vous ajoutez des widgets sur une page en faisant des glisser-déposer. Voilà donc votre site terminé, sans voir touché une seule ligne de code ! Couplé à cela, WordPress dispose d’un gigantesque écosystème de thèmes et de plugins gratuits ou payants. Un avantage certain lorsqu’on connait les limites imposées sur certaines plateformes No Code.
Concernant la partie technique, WordPress est certes gratuit à l’installation et pour qui utilise les outils de base, mais son coût peut devenir plus important si l’on souhaite intégrer des extensions spécifiques à son site. Extensions qu’il faut bien entendu maintenir à jour régulièrement ainsi que le reste de la plateforme, en faisant attention aux incompatibilités.
Webflow, la solution No Code
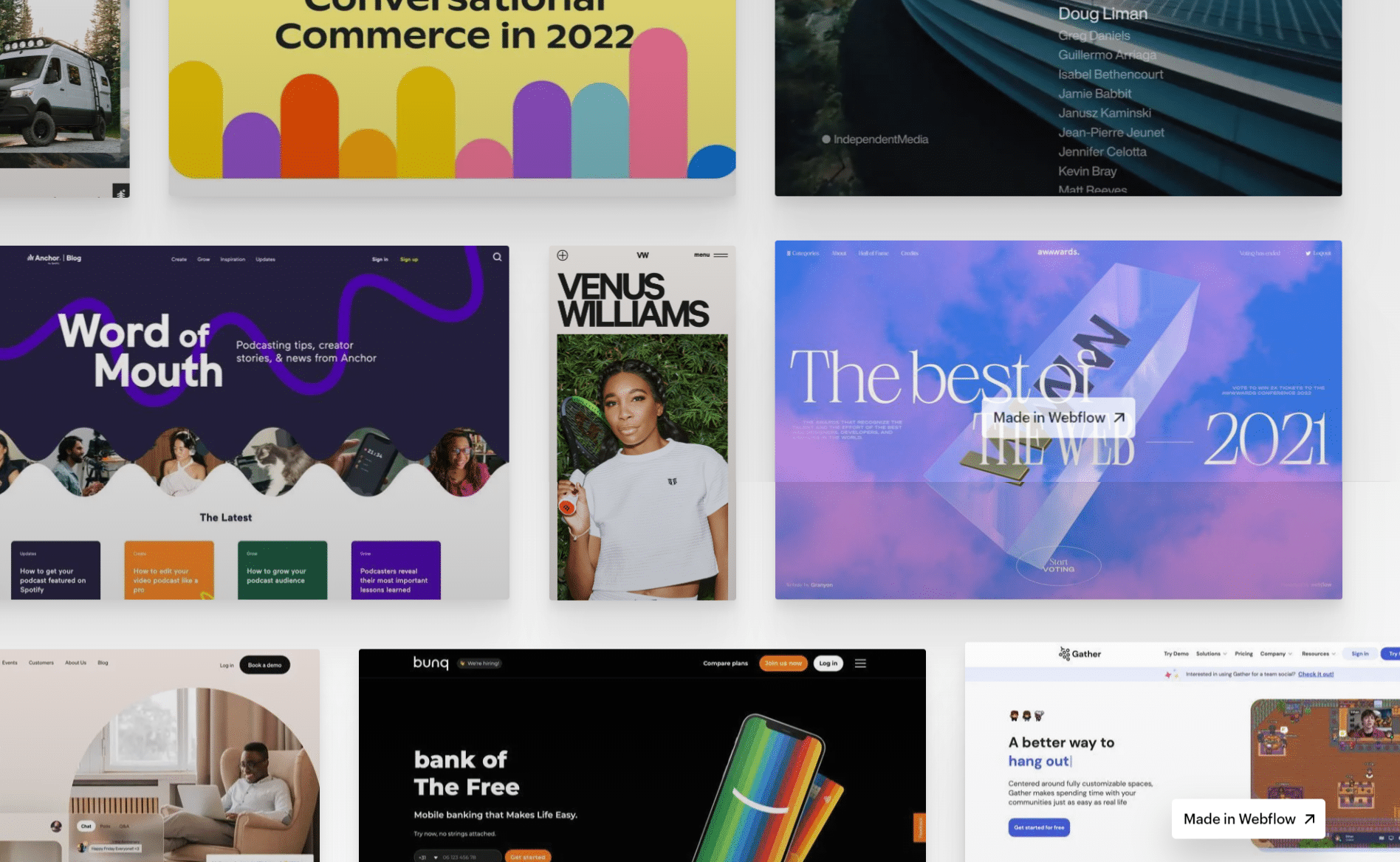
Webflow fait partie de ces nombreux services qui permettent de créer un site Internet sans coder. La plateforme vous aide à créer un site Web à l’aide d’un outil de construction visuel, par glisser-déposer. Elle est principalement destinée aux concepteurs qui recherchent un outil à faible code ou sans code pour créer des sites Web, mais tout le monde peut utiliser Webflow pour créer un site Web. Il est dans le sillon de la tendance No Code au même titre que Strikingly, Squarespace, Wix, Weboo… alors pourquoi Webflow réussit à sortir du lot ?
La principale différence entre Webflow et d’autres constructeurs de sites Web SaaS est que Webflow donne toujours accès à l’ensemble du code sous-jacent de votre site. Essentiellement, le constructeur visuel donne simplement un outil visuel pour générer le HTML, le CSS et le JavaScript du site.
Webflow fonctionne sous système d’abonnement, pour la location de l’hébergement du site et du nom de domaine. Ici, la conception est relativement simple, mais demande beaucoup de temps et un budget bien plus élevé que pour un CMS open source.
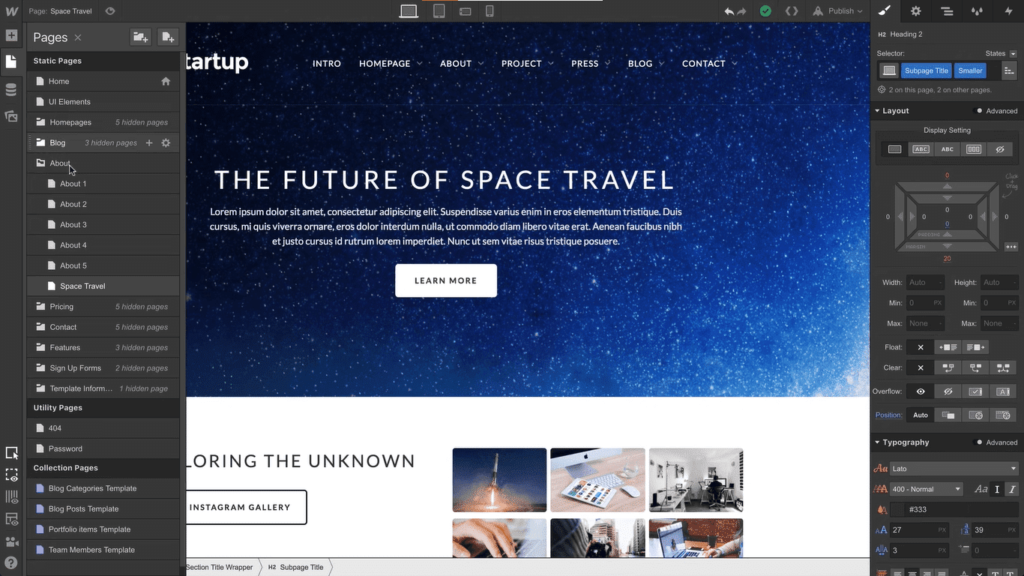
 Pas besoin d’être un développeur pour créer un site internet. Il repose en effet sur le concept de “Drag and Drop”, ou “glisser-déposer”. Le système est simple, il suffit d’ajouter manuellement des blocs sur un espace dédié, qui seront ensuite transformés en code, pour un résultat vraiment personnalisé. Cependant, attention, Webflow demande un certain niveau de prise en main.
Pas besoin d’être un développeur pour créer un site internet. Il repose en effet sur le concept de “Drag and Drop”, ou “glisser-déposer”. Le système est simple, il suffit d’ajouter manuellement des blocs sur un espace dédié, qui seront ensuite transformés en code, pour un résultat vraiment personnalisé. Cependant, attention, Webflow demande un certain niveau de prise en main.
C’est pourquoi le public cible de Webflow tend à être celui qui a un peu de connaissances en matière de conception web.
1. Les avantages et les inconvénients de Webflow
Voici quelques autres avantages de Webflow que vous pourriez apprécier :
- Assez de flexibilité pour des possibilités presque illimitées
- De nombreuses intégrations pour faciliter la centralisation
- Un éditeur visuel classique qui rend la conception plus intuitive

Néanmoins, aucun produit n’est parfait. Il y a quelques inconvénients potentiels que vous pourriez vouloir considérer également :
- Le nombre impressionnant de choix de conception peut être intimidant
- Les plans tarifaires peuvent ne pas être accessibles à certains budgets
- L’interface est complexe et s’accompagne d’une courbe d’apprentissage
2. Le SEO de Webflow
Concernant le SEO, Webflow propose beaucoup d’avantages versus les autres CMS No Code, notamment vis-à-vis de Wix qui a du mal avec Google.
- 👍 Avantage n° 1 : Le code propre généré par Webflow est fortement apprécié par Google
- 👍 Avantage n° 2 : La personnalisation de l’expérience dans les moindres détails sans aucun plugins
- 👍 Avantage n° 3 : La performance de l’hébergement Webflow (CDN, SSL, etc.)
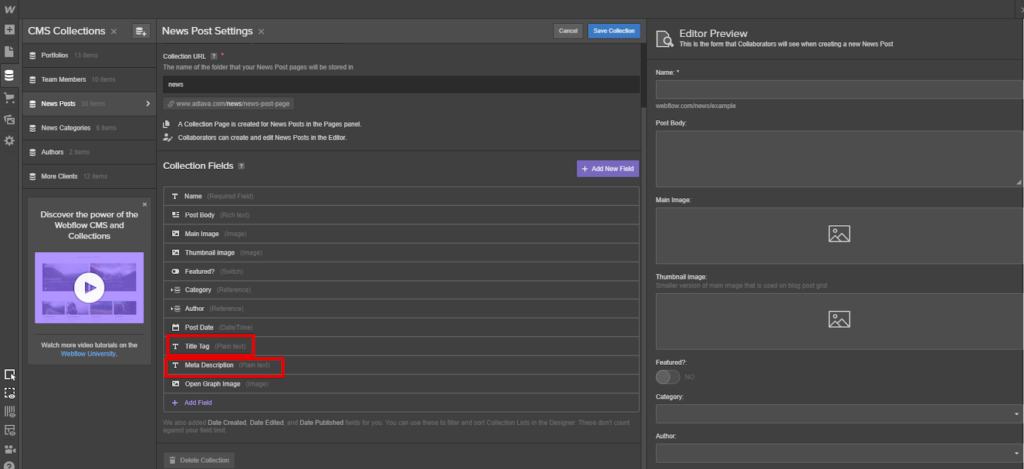
- 👍 Avantage n° 4 : Le CMS de Webflow permet de garder de l’ordre dans les bases de données
- 👍 Avantage n° 5 : La gestion d’équipe pour la création de contenu est ultra intuitive
- 👍 Avantage n° 6 : Webflow est connecté nativement aux outils Google
- 👍 Avantage n° 7 : La gestion intelligente des redirections 301 pour n’en oublier aucune
- 👍 Avantage n° 8 : L’outil Audit de Webflow qui est nativement intégré
Webflow, une alternative intéressante à WordPress ?
Pour en savoir plus, je laisse la parole à un spécialiste : Edouard Schlumberger.
Enfin, parlons de la popularité. En termes de parts de marché, Webflow représente environ 0,6 % de tous les sites web. C’est moins que d’autres options telles que Shopify et Squarespace. Cependant, les sites que Webflow prend en charge ont tendance à avoir un trafic plus élevé que leurs concurrents, ce qui en fait une option notable dans son créneau.
Webflow s’impose de plus en plus comme une alternative puissante, il parvient même à conquérir et convertir d’anciens utilisateurs de WordPress.
En résumé
WordPress est un CMS idéal pour les blogueurs, les petites entreprises et les organisations à but non lucratif qui cherchent à créer rapidement et facilement un site Web avec une grande flexibilité en termes de fonctionnalités et de personnalisation. Webflow, en revanche, est idéal pour les designers et les agences de design qui cherchent à créer des sites Web de haute qualité avec une grande flexibilité en termes de design.
Les deux plates-formes sont excellentes et s’adressent à bien des égards à des publics légèrement différents. Il est facile d’essayer les deux, donc si vous n’êtes pas sûr, essayez chacun et voyez avec lequel vous vous sentez le plus à l’aise.
———————
Jean-Charles Espy est enseignant en master Communication à l’Université Toulouse Capitole, Toulouse School of Management, Infocom UT3 et gérant de Brand Consulting Team.
A votre disposition pour : Audit et Conseil, AMO Communication, Formations Intra-Entreprise, Conférences.
Mail : jc.espy@bcteam.fr
Website : www.bcteam.fr